| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Python
- 머신러닝
- 코린이
- 패스트캠퍼스
- 내일배움카드
- 광주직업학교
- 스마트인재개발원
- ux
- 코딩
- 빅데이터
- 썸머스쿨예약
- 서블릿
- 바이트디그리
- 리스트
- 자바페스티벌
- K디지털크레딧
- 전주독서실
- jsp
- 자바
- ui
- 전주스터디카페
- 문제풀이
- 파이썬
- iOS개발강의
- 덴디컨설팅
- java
- 딥러닝
- 메시지시스템
- 스프링
- 자바스크립트
- Today
- Total
멀리 보는 연습
UI(User Interface), UX(User Experience) 란 무엇인가? 본문

2차 프로젝트에 들어가기 전, 외부 강사님과 함께 디자인 씽킹도 하고 UI, UX 디자인도 공부했는데, UI, UX 디자인을 대략적으로만 알고 있지 구체적으로 알지 못해서 이번 블로그를 통해 정리를 해보려고 한다. 다음 달에 UI, UX 멘토링을 진행하는데 그 전까지 많이 알아놓아야 좋을 듯 하다.


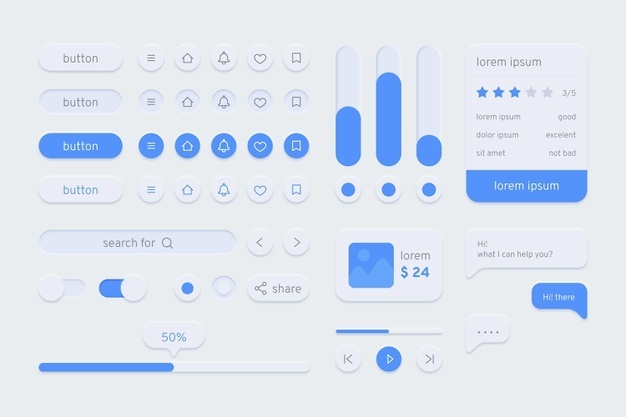
UI (User Interface)
- UI 는 쉽게 말해서 사용자가 앱을 사용할 때 마주하는 디자인, 레이아웃, 기술적인 부분 등을 말한다. 단순히 디자인, 레이아웃, 기술적인 부분이라고 표현 했지만 디자인의 구성요소인 폰트, 칼라, 줄간격 등 상세한 요소가 포함되며, 기술적인 부분은 반응성, 입출력단계, 애니메이션효과 등 여러 부분을 포함하기 때문에 간단하게 UI = 디자인, 기술 이라고 말하기는 어렵다.

UI 는 다양한 사용자가 사용할 수 있도록 보편성을 지녀야 하며 전체적으로 사용에 있어 큰 불편함이 없어야 한다. 좋은 UI 는 대부분의 사용자가 높은 만족도를 가져야 하며 어쩔 수 없이 발생하는 주관적인 불만족을 최소화 시켜야 한다.

UX (User Experience)
- UX 는 UI 에서 파생되었다고 봐도 된다. 사용자 경험이란 쉽게 말해서 앱을 주로 사용하는 사용자들의 경험 앱을 실행하고 진행되는 다양한 경험 (가장 먼저 터치하는 화면, 사용자의 선택 플로우 등) 들을 분석하여 그것을 더 편하고 효율적인 방향으로 프로세스가 진행될 수 있도록 하는 과정, 결과를 뜻한다.

UI 가 디자인적인 가이드라인과 다소 정형화된 룰이 있다고 한다면 진행되며 UX는 통계자료 및 데이터를 기반으로 앱의 사용자들의 특성을 면밀하게 분석하여 상황과 시점에 맞게 변화하는 즉, 룰이 없는 상태에서 진행되는 것이 일반적이다. (룰이 없다는 것은 그만큼 "객관적인 데이터를 활용하여 더 효과적인 방안을 찾아내는 것이 효과적이다."라는 것을 의미한다.)

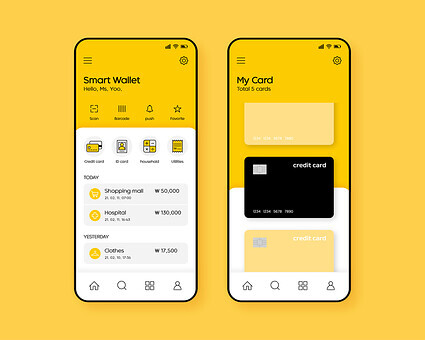
UX를 이해할 때 좋은 예시로 들 수 있는 것이 카카오뱅크이다. 카카오뱅크는 사용자에게 경험시키고 싶은 핵심 가치를 편리하고 쉬운 경험으로 원칙으로 삼았다고 한다. 기존 뱅킹앱들이 그리드(격자방식의 메뉴를 얼마나 예쁘게 만들까 경쟁하는 상황) 이었을 때, 격자 디자인을 과감하게 버리고 카드형식 디자인을 적용시켰다고 한다. 사용자에게 무엇을 선택해야 하는 지에 대한 혼란을 최소화하고자 했다고 한다. 그리고 최우선 핵심가치를 선정해놓고, 직원들과 공감대를 형성해나아갔기 때문에 개발과정에서 다른 가치(기능 추가, 디자인 등)들과 충동 났을때 혼란이 생기지 않는다고 한다.
그렇게 시중에 나오게 된 카카오뱅크는 2030세대의 큰 사랑을 받고 있다.
'프로젝트 > Design Thinking' 카테고리의 다른 글
| 디자인 씽킹(Design Thinking)이란? (0) | 2021.09.16 |
|---|

